top of page


Project Duration
15 weeks
Responsibilities
Research
Project timelines
Story + Script
Video Editing
App & Progress Bar
CAD underlay
Pod Interior Design
CMF
Project Partner
Christine Lee
Beginning from canceled plans
This project started when SpaceX announced that the 2020 Hyperloop Competition would not be taking place As design team lead for the Washington Hyperloop Club, I was working with three other designers to create a carbon fiber shell that would go over our team's engineered pod expected to race in the annual SpaceX competition in Hawthorne, CA.
When these plans were canceled, the team decided it would not be financially worthwhile to continue building the pod, and therefore, it didn't make sense for us to continue building the shell.
I needed to pivot the goals of the design team.

The 2019 competition pod on display at our unveiling event
My team member and good friend, Christine Lee, and I decided to make a concept video about what a Hyperloop passenger experience would be like



Different than other Hyperloop concepts
Most Hyperloop concepts that exist today mainly focus on a highly futuristic aesthetic with no regard to easing people’s anxieties about riding on a new technology, or its sustainable background. Additionally, many concepts focus on one aspect of the system rather than the whole passenger experience; we wanted to change that.
Mentorship with TEAGUE
We reached out to TEAGUE with a creative brief and schedule in hopes of mentorship. Bernadette Berger generously accepted our proposal, and invited Chelsea Meyers, a UX Researcher for TEAGUE, to join the team.



A month of research
We began our research through a diverse range of user intercepts

Because public transportation is a public utility intended to include every walk of life, it was important for us to cast a wide net of backgrounds, ethnicities, ages, and abilities for our user intercepts.
Seattle
Bellingham
But eventually, Coronavirus became serious in the United States, and we switched to in-depth interviews from surveys we designed



"The commute is a personal time for people, and I want to respect that."
"Imagine the smell and jolting in those overcrowded busses..."
"Carbon emissions matter to me, but sustainability is a low priority right now."
We synthesized our observations into a Miro board...
Observational clustering for airlines
Raw responses from airline polls
Color coded participant names
Raw responses from bus and lightrail polls
Persona types
Google poll data visualizations
Observational clustering from in-person interviews

Observations from in-person interviews
Observations from zoom interviews
Social preference matrix
Observational clustering for bus and lightrail
Initial insights
(extra detail for the research nerds out there!)
...untangled complexity into journey maps and matrixes...
(click on the images to zoom in)


... and developed 'How Might We's' through mad-lib insights.
We still needed to identify a few of the most important values to Laura, and develop insights to solve them. This led us to our How Might We statements. Starting with grouping similar types of problems, we were able to find roots and develop functional statements that would help us solve bigger issues. This was the messiest, most difficult part of our research.
"User needs to ____(user need) because _____ (surprising insight)"

This synthesis determined our final design criteria
Reducing carbon footprint
Laura needs to be surrounded by an infrastructure supporting sustainability because when there are no consequences or rewards for sustainability, it's hard to prioritize it.

Feeling like a welcomed guest
Laura treasures feeling like a welcomed guest because it makes the ride feel more personalized and less like rented space.
Clear & personalized communication
Sarah expects clear communication at each step of her journey because communication creates order from chaos.
Confidence through cleanliness
Cleanliness can be felt by all 5 senses, and if the cabin is not clean, it can trigger the user into thinking the system is untrustworthy.
We selected our personas...

Habitual Helena
Habitual Helena takes the same transit route every day. She is comfortable in her route, but doesn't know much outside the system.
We chose Habitual Helena as our stakeholder because our selected Hyperloop route would be catered to business professionals commuting to work every day. We wanted a system that would be easy for someone on a time schedule to trust and enjoy using on a daily basis.

Potential Paul
Potential Paul is a newcomer to the transit system. He is largely unconfident in navigation, becomes easily lost, and is wary of his surroundings. His initial feelings about the system can make or break whether he rides again.
We wanted to make a system that would be easily accessible to a Potential Paul. Because Hyperloop is a new technology, everyone will be a Potential Paul in the beginning, so it was important for us to design for a good first impression.
...selected Seattle to San Francisco as our route...
Connecting Family & Friends


Bridging Tech Cities
San Francisco County is one of the top 10 out-of-state counties in the entire country that sends the most people to Seattle. Friends and family would be able to more easily see each other with the Hyperloop.
San Francisco's Bay Area and Seattle are the two most prominent tech cities in the United States. Tech workers could have more flexibility with where they work– and what jobs they apply for.
...and decided on sustainable design criteria

Connecting to other transport systems

Reducing single use waste

Rewarding carbon savings


Using the personas, we developed a backstory for our hero, Laura, in order for us to empathize with her priorities, wants, and needs

Using our previous journey map, we created Laura's ideal journey
Blue stickies = actions that Laura takes
Yellow stickies = things that happen to Laura
Raw text = Laura's thoughts about something
Here we began to ideate on how she might interact with the Hyperloop. This made us think about logistics, show us holes in our research we needed to go back and check, and allow us to dream up different kinds of solutions to more specific needs.

World Building + Storytelling
Picking the window into our world
Christine and I looked at a broad range of short films, explanatory videos, and commercials to determine what kind of story we wanted to tell. We decided on a more realistic and explanatory version.

We gathered inspiration for different scenes



and began organizing our ideas into a storyboard
Specifically, I created wireframes for the app and the progress bar for the pod interior...
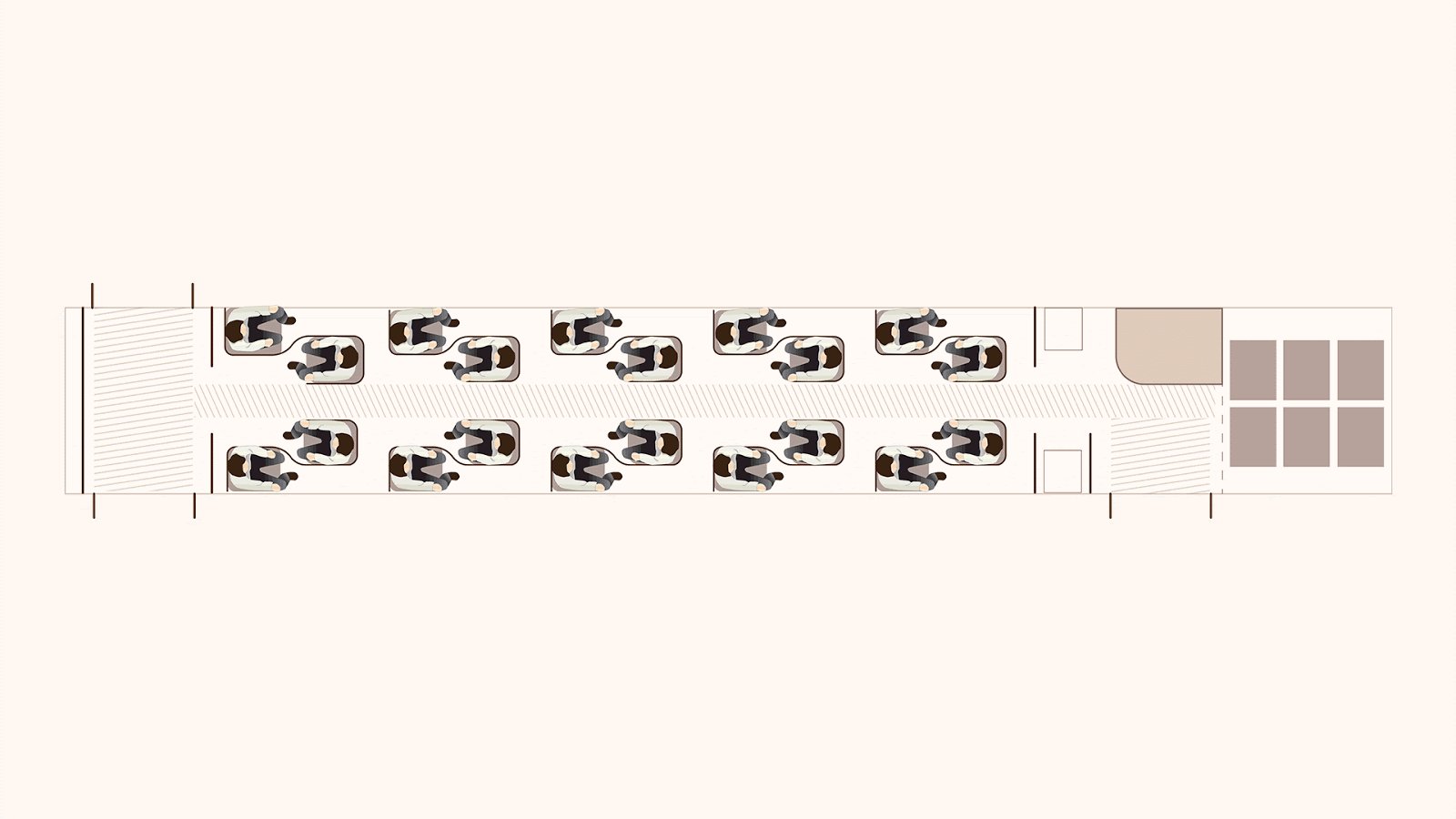
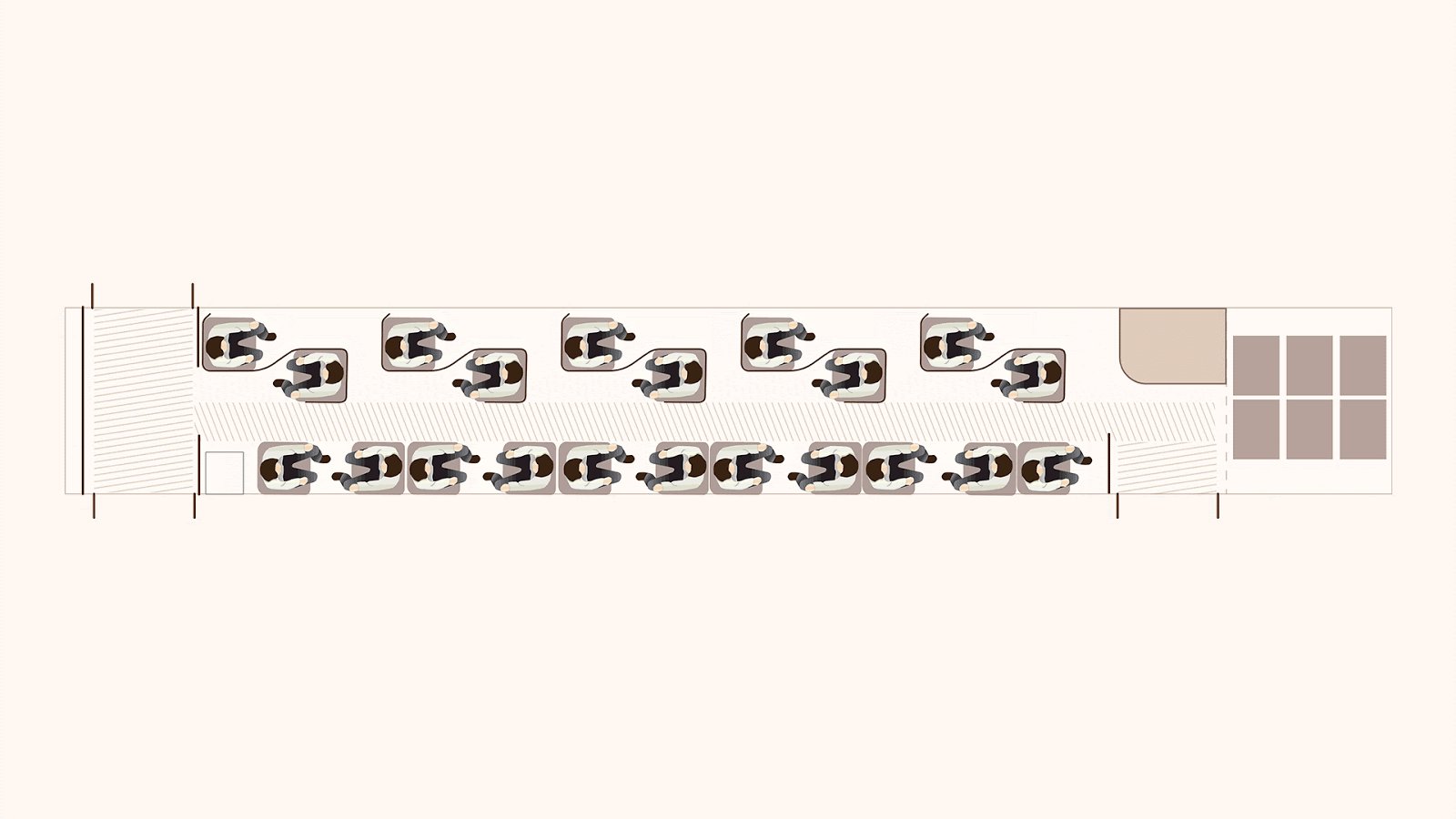
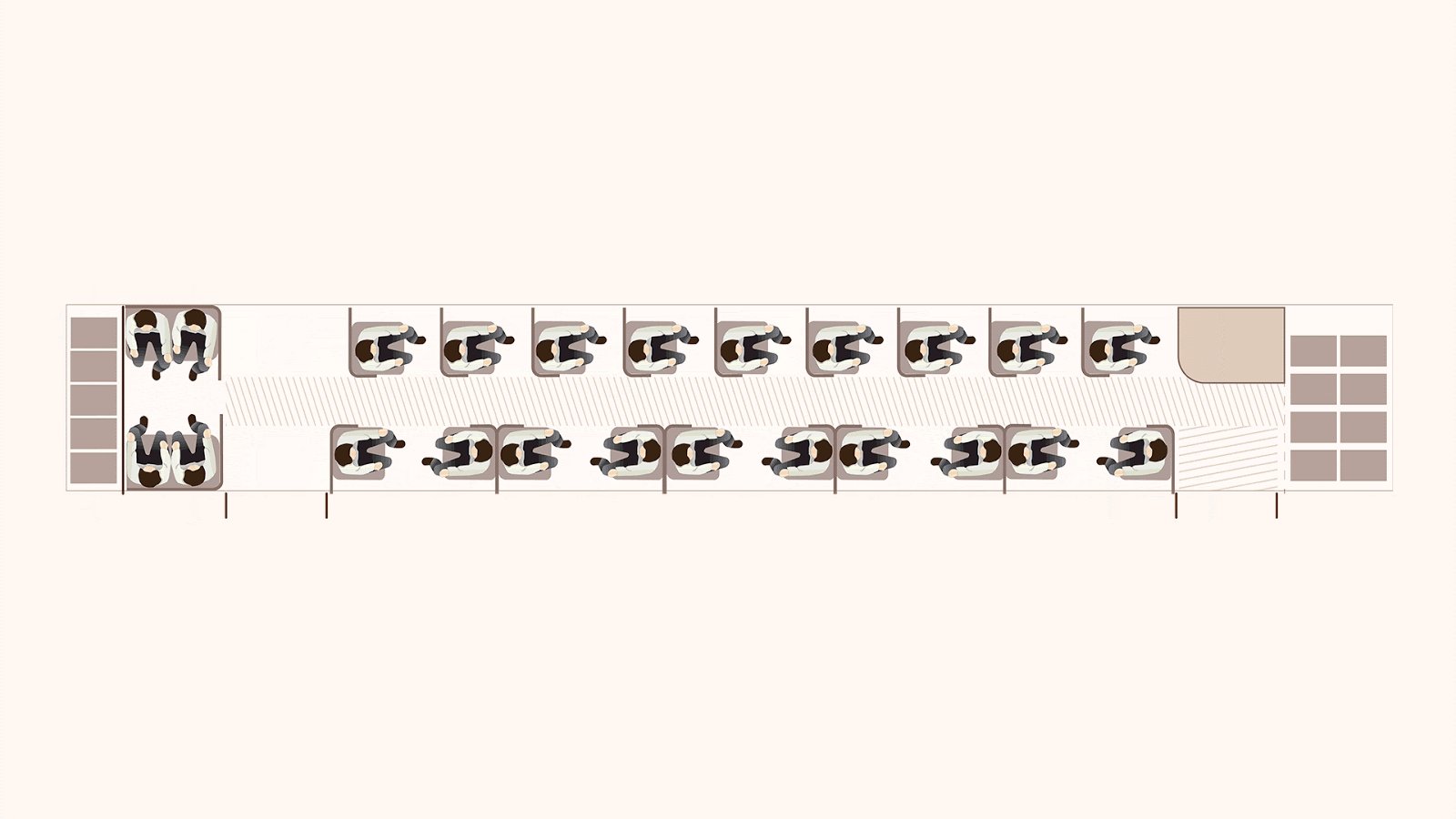
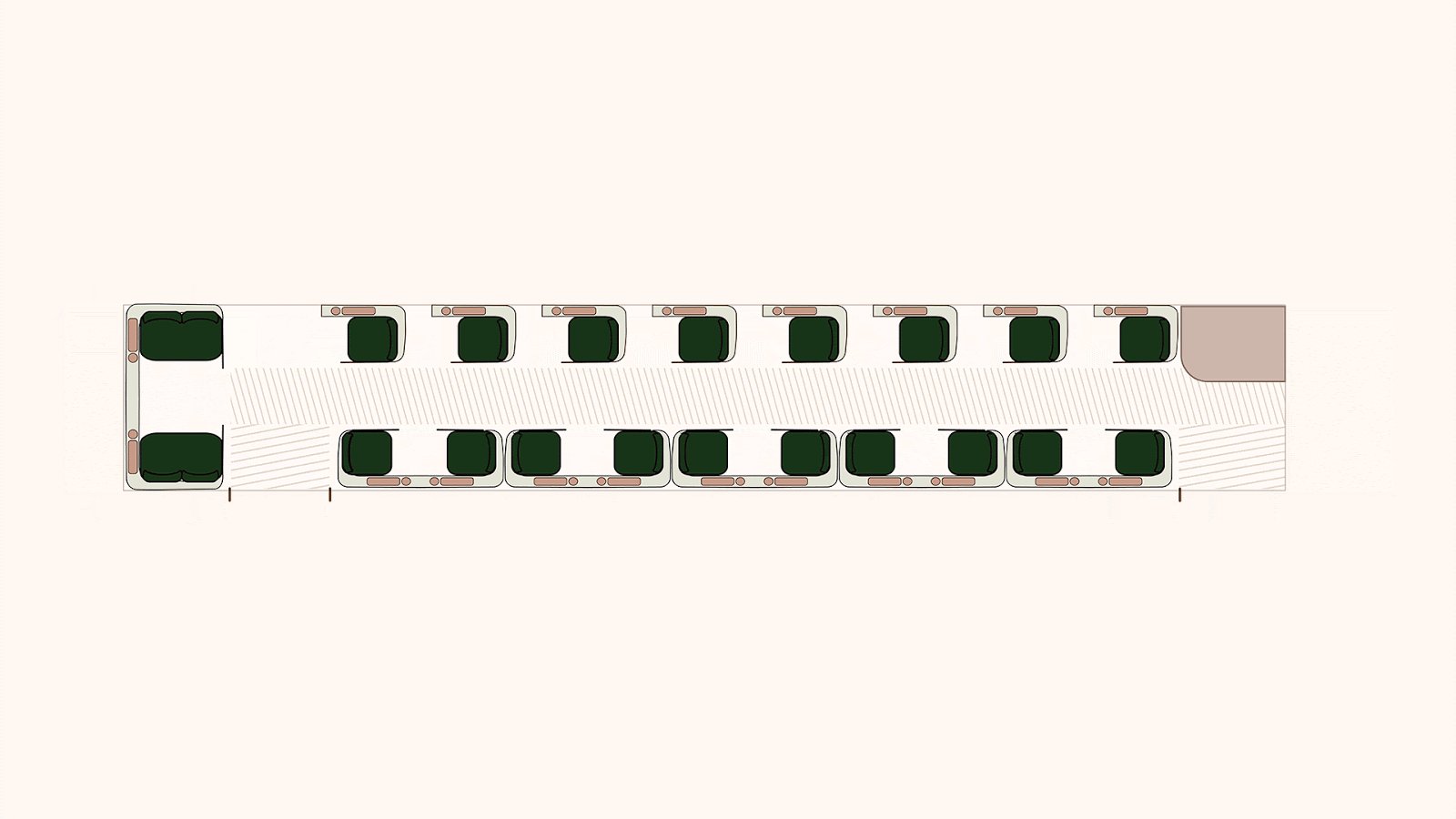
... as well as floorplans that were dimensionally correct for a 7ft wide pod


I put a couple floorplan iterations into CAD to see what they'd look like in 3D space
We only had 3 weeks left to have a completed, animated video
I built a schedule that split up our roles day-by-day. That way, we knew that if we completed the task assigned that day, we would be able to finish in time.
I was building the CAD for Christine to use as an underlay so she didn't have to figure out lighting and perspective. Then she would draw the characters, and send that back to me along with backplate, so I could go into Premiere and animate all the scenes together along with the script I wrote, music, and sound effects.
That original storyboard you saw? We cut unique scenes we needed to draw and design from 18, to 7.

We were able to create an effective workflow that allowed us to finish one scene every four days
bottom of page









